明日は朝から授業だというのに、相も変わらずカスタマイズをやっています。
(これを書いたら寝ます。。。)
何故こんな時間に記事を書くかというと、これまで念願だった
見出しにチェックボックス画像をつける
![]()
こんな感じのやつです
がついに達成できたからです!!(感動!!)
そんなわけで感動冷めやらぬまま、見出しのカスタマイズ方法についてまとめてみたいと思います!!
見出しをバーデザインにする
見出しのバーデザインのおしゃれさに惹かれて始めた「はてなブログ」。
始めてみたら、まさかの「見出しのデザインは自分でカスタマイズしないといけない」という衝撃の事実に気づかされました。笑

まずは、見出しをこんな感じのデザインにするには、
デザイン → スパナアイコン → デザインCSS に以下のコードをコピペ。
.entry-content h3{
color: #444444;
background: #f3f3f3;
padding: 10px 15px;
border-left: 10px solid #009250;
}
h3は大見出しを指します。
ここをh4に変えると中見出し、h5に変えると小見出しの設定になりますので、h3~h5まで3種類違った見出しデザインを準備するといいと思います。
colorは見出し内の文字色、
backgroudは見出しの背景色を指定します。
赤字の部分で色を変更してみてください。
paddingは上下(10px)・左右(15px)に余白を空けるというコードですが、ここではいじらなくていいと思います。
border-leftがバーの左横に線を引くというコードです。
ここでは、太さ(10px)、直線(solid)、線の色(#009250)を指定しています。
赤字の部分で色を変更してみてください。
見出しデザインのカスタマイズは、以下のサイトを参考にさせていただきました。
見出しにチェックボックス画像をつける
これが本題です!!

突然のタンパク質。笑(自分の別のサイトから取ってきたため)
こんな感じのデザインにするには、
デザイン → スパナアイコン → デザインCSS に以下のコードをコピペ。
.entry-content h4{
color: #444444;
background: url(http://www.easyicon.net/api/resizeApi.php?id=1101338&size=16) no-repeat 0 4px;
padding: 0px 25px;
font-size: 110%;
border-bottom: none;
}
私はこれをh4(中見出し)に設定しています。
今回は、backgroundで画像を出すようにコードを書いています。
チェックボックスのアイコン画像(16px)をurl(http://www.easyicon.net/api/resizeApi.php?id=1101338&size=16)から取って、4pxの大きさで表示するというコードです。
16pxのチェックボックスの画像はこちらのサイトからいただきました。
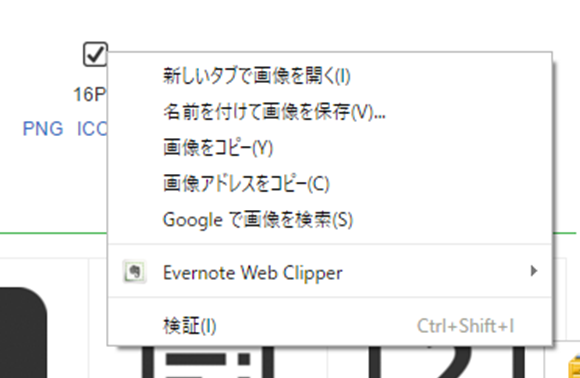
色々な画像があるので、その中で「これだ!」と思うものを見つけたら、

その画像の上で右クリック→画像アドレスをコピーでURLを取得し、それを上のコードの赤字のurl(http://~)の中に貼り付けます。
これで、チェックボックスの画像をここから引っ張ってこれるようになります。
また、そのままだとうまく中見出しの文字と揃わないため、padding(余白)とfont-size(文字の大きさ)を調整し、border-bottom(下線)を引かせない(none)ようにしています。
やっと…やっとできました…。(感動再び)
h3~h5の見出し
ちなみに、h5(小見出し)はただの太字(font-weight: bold)になるように設定しています。
まとめると、このブログのh3~h5は、h3がバー見出し、h4がチェックボックス、h5が太字となっています。
デザインCSSは、
.entry-content h3{
color: #444444;
background: #f3f3f3;
padding: 10px 15px;
border-left: 10px solid #009250;
}.entry-content h4{
color: #444444;
background: url(http://www.easyicon.net/api/resizeApi.php?id=1101338&size=16) no-repeat 0 4px;
padding: 0px 25px;
font-size: 110%;
border-bottom: none;
}
.entry-content h5{
font-weight: bold;
}
です。
本当はもっと簡単にチェックボックスの画像なんて設置できるのかもしれませんが、以前の記事にも書いた「検証」をフル活用しながら、チェックボックス画像の見出しを使っている人のブログを探し、こそこそとコードを読み漁りました。汗
でも、自分でそれだけ苦労したからこそ思い入れがあるっていうものです。
簡単なものですが、誰かのお役に立てば幸いです。
そんなわけで、やっと感動も落ち着いたので寝ます!!笑